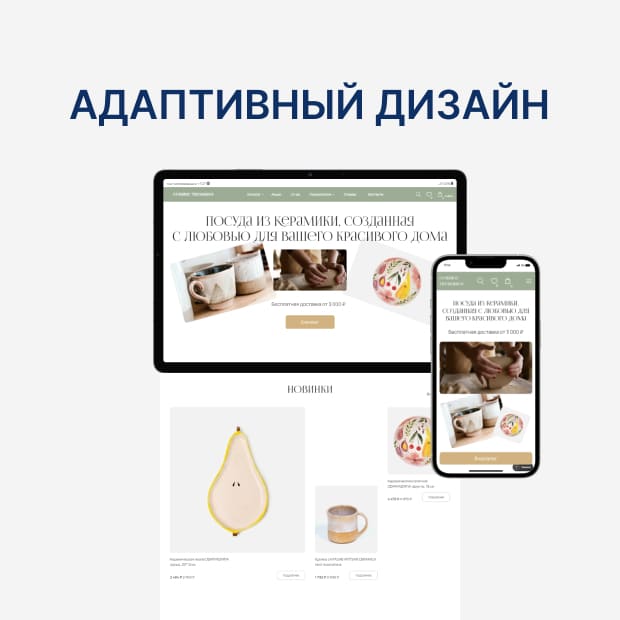
По сути это способ отображать интерфейс сайта корректным образом на любом устройстве, будь то планшет, компьютер, мобильный телефон.
По статистике в 2022 г. примерно 65% пользователей заходили на сайты с мобильных устройств, 30% с компьютера и ноутбука и 5% с планшета.
Думаю вы и сами знаете, насколько удобнее заказывать билеты куда-нибудь, продукты, общаться, смотреть обучающие курсы и т. д. с мобильного телефона.
Так, владельцы бизнеса, эксперты, интернет-магазины, продающие товары, не должны игнорировать адаптивный дизайн, поскольку он позволяет доносить до потенциальных клиентов информацию о себе с помощью сайта в любом месте и в любое время.
В адаптивной вёрстке соблюдаются следующие принципы:
- Дизайн не меняется
- Контент дублируется в декстопной и мобильной версиях
- Иерархия элементов сохраняется
- Функционал сайта сохраняется
На неадаптивных сайтах сложно не просто просмотреть нужную информацию, но и тяжело совершить какое-нибудь конверсионное действие, например, заполнить форму заявки. С таких сайтов пользователь уходит к конкурентам.
Заключение.
Сейчас системы ранжирования в первую очередь анализируют тот контент, что отражается в мобильной версии, поэтому, чтобы не терять потенциальных клиентов, при заказе сайта нужно обязательно обговаривать этот момент у веб-дизайнера и делать адаптивы.